Was ist ein Child Theme?
Ein Childtheme wird insbesondere bei WordPress Installationen vermehrt verwendet.
Dabei wird ein „Kinder Template“ über das „Eltern Template“ d.h. über das verwendete Basis Theme gelegt.
Wo wird das Child Theme abgelegt?
Das Child Theme wird im gleichen Ordner wie das Theme (Haupt-Template) abgelegt.
Somit im Ordner wp-content/themes. Normalerweise heisst der Ordner „Templatename-child“
Man kann den Ordner aber auch anders benennen.
Was ist der Nutzen eines Child Theme?
Der Nutzen eines Childtheme besteht darin, dass man die Inhalte z.B. CSS Angaben oder auch php Funktionen des Basis Templates beliebig überschreiben kann, damit aber das Haupttheme nicht verändert oder gar ruiniert. Somit kann das Haupttemplate auch jederzeit aktualisiert werden, wenn es eine neue Version davon gibt. Die angepassten Styles und Funktionen vom Childtheme bleiben weiterhin bestehen.
Zudem ist es viel übersichtlicher und schlanker, da man im Childtheme nur die Korrekturen und Erweiterungen sieht.
Wieso sollte man ein Child Theme benutzen?
Ein Childtheme sollte man v.a. nützen, wenn man mit mehreren Leuten an einem Projekt arbeitet, so können die gemachten Anpassungen je nach Programmierer auch gekennzeichnet und allenfalls dokumentiert werden. (kann man im Theme auch machen aber unübersichtlicher) Weiter ermöglicht es das einfache updaten eines Haupttemplates ohne dass eigene Anpassungen vom Update überschrieben werden.
Wie verhält sich ein Child Theme?
Ein Childtheme verhält sich immer in Verbindung und Zusammenspiel mit dem Basis Template.
Unter Design > Themes wird es einmalig aktiviert und ist dann funktionstüchtig.
Am besten arbeitet man mit einem Top-Browser z.B. Firefox mit der Funktion „Element untersuchen“ aus der rechten Maustaste (früher Firebug) und findet so heraus wie die Bestandteile einer Webseite heissen.
Die CSS Komponenten wie Klasse oder ID können dann so einfach ins Child Theme kopiert und angepasst werden.
Aus welchen Komponenten besteht ein Child Theme?
Ein Childtheme besteht in erster Linie aus dem Childtheme Ordner, dem CSS File meistens style.css, dem Template-Vorschaubild z.B. screenshot.png und dem functions.php. Weiter kann man aber beliebige Files wie z.B. footer.php oder header.php in den Childtheme Ordner kopieren und Anpassungen vornehmen.
Wie erstellt man ein Childtheme?
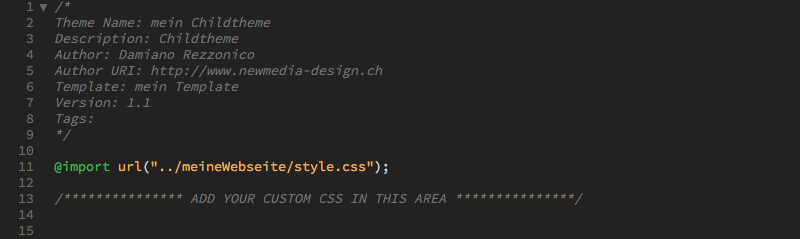
Der Kopf eines Stylsheet Childtheme Files sieht folgendermassen aus (siehe unten). Dabei muss die Referenzierungen bzw. Verweis zum Stylesheet des Haupttemplates stimmen. Es gibt auch viele Plugins, die das lösen. Besser ist jedoch man baut das selbst auf. Das functions.php legt man leer ins Childtheme Verzeichnis. Dort schreibt man nur neue, noch nicht existierende, Funktionen rein. Files wie footer.php oder header.php übernimmt man von der Basis und ändert an dieser Stelle wo man möchte. Danach übernimmt es auch die Änderung für das Frontend. Das Childtheme wird vor dem Haupttemplate behandelt.
/*
Theme Name: mein Childtheme
Description: Childtheme
Author: Damiano Rezzonico
Author URI: http://www.newmedia-design.ch
Template: meinTemplate
Version: 1.1
Tags:
*/
@import url(„../meinTemplate/style.css“);
/*************** ADD YOUR CUSTOM CSS IN THIS AREA ***************/